Инструкция по установке и настройке модуля joomLab Contact Map
Инструкция по установке и настройке модуля joomLab Contact Map
Установка модуля
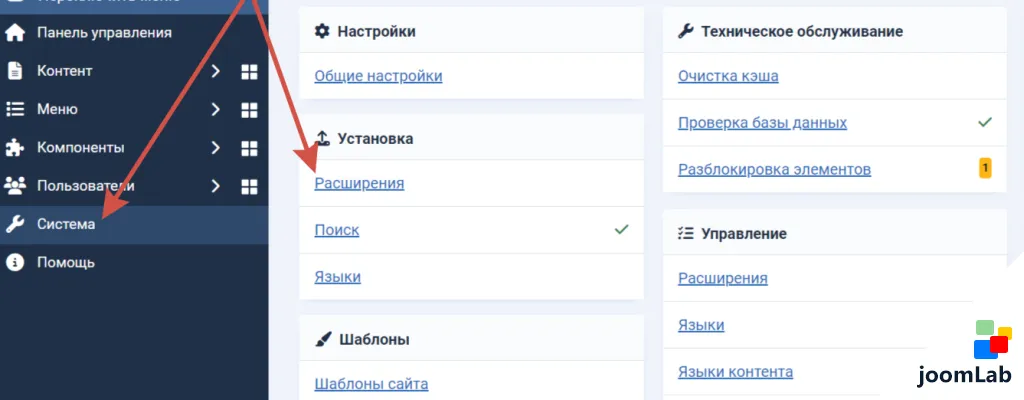
Модуль устанавливается, как и любое другое расширение. Для установки переходим Система/Установка/Расширения

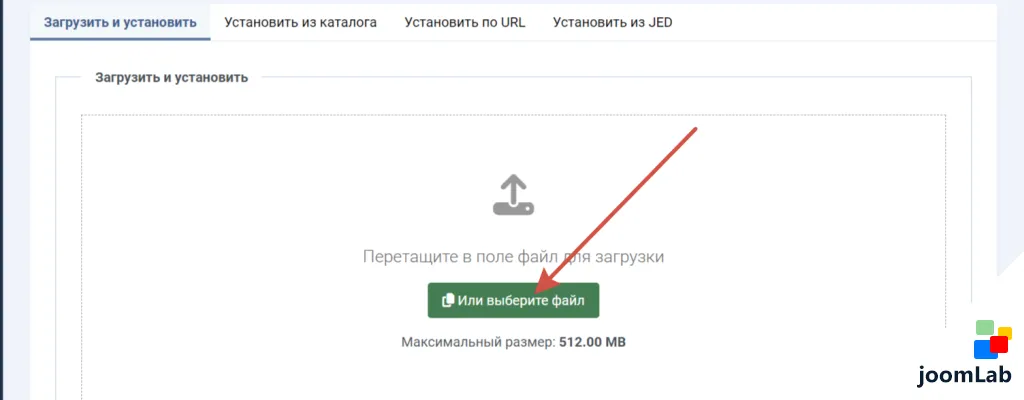
и прикрепляем архив с плагином mod_content_map.zip

После установки, Вы увидите сообщение о том, что плагин успешно установлен.

Настройка модуля
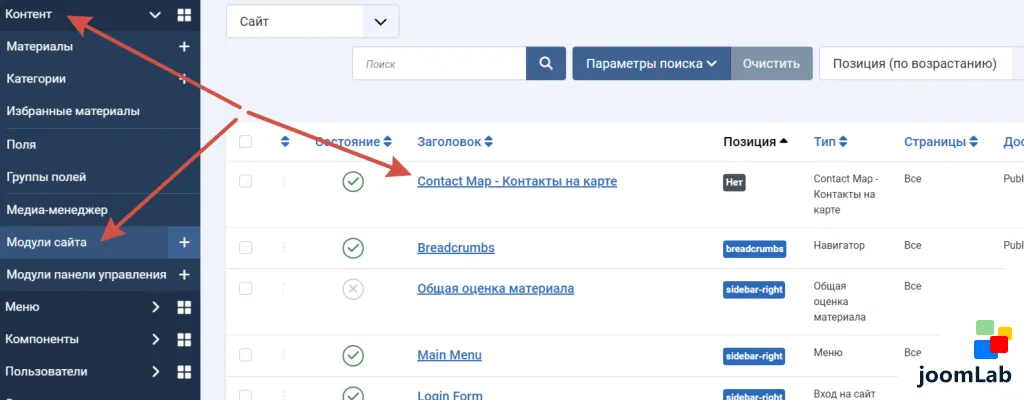
После успешной установки, переходим Контент/Модули сайта. Открываем модуль Contact Map.

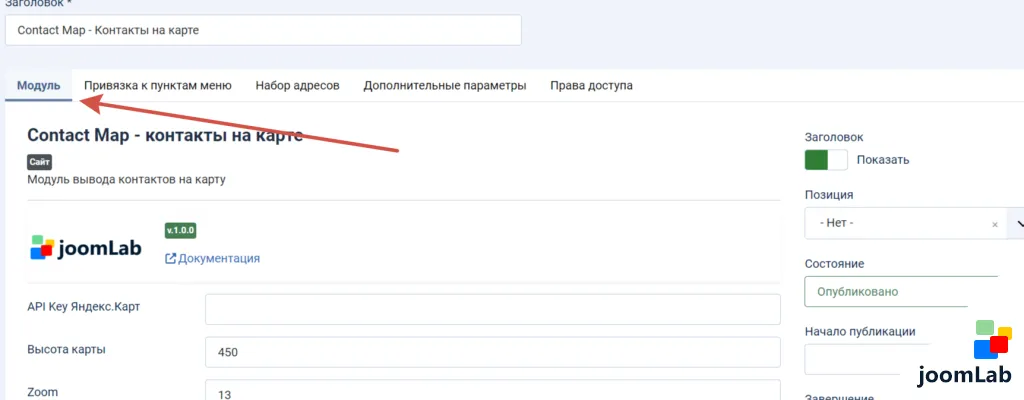
На вкладке Модуль видим основные настройки модуля.

Теперь давайте рассмотрим все по порядку
API Key Яндекс.Карт
Получение ключа
На самом деле для использования модуля API ключ Яндекс.Карт можно и не получать. Карта будет работать и без него, но в консоли будет ошибка доступа к API Яндекса. Поэтому, для чистоты консоли))) ключ рекомендую получить.Инструкция по получению ключа.
Высота карты
Высота указывается в пикселях, по-умолчанию 350px. Высоту можете регулировать в зависимости от количества меток или контактной информации.
Zoom
Zoom это начальное увеличение карты при загрузке страницы
Иконки кластера и меток
Далее Вы можете задать любые стандартные иконки, которые предлагает Яндекс. Набор иконок.
Ключи иконок необходимо указывать без одинарных кавычек.
Текст загрузки
Этот текст появляется в момент загрузки карты
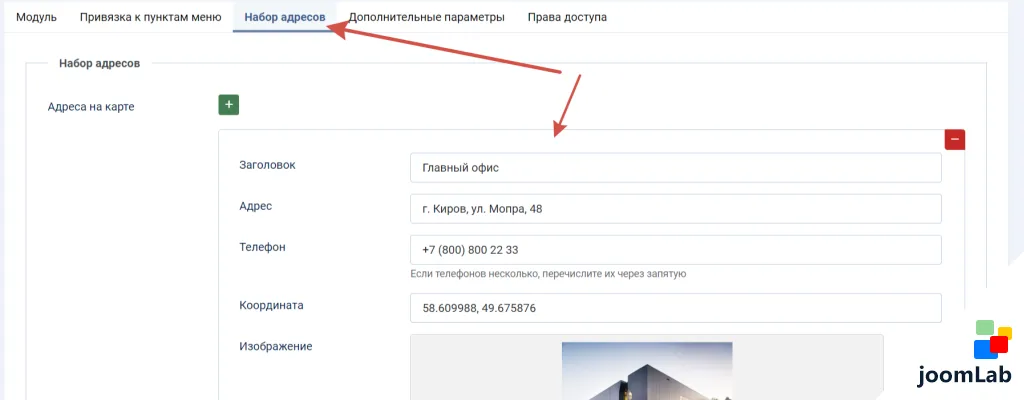
Набор адресов
Далее нам необходимо добавить метки и контактную информацию на нашу карту. Сделать это можно на вкладке Набор адресов.

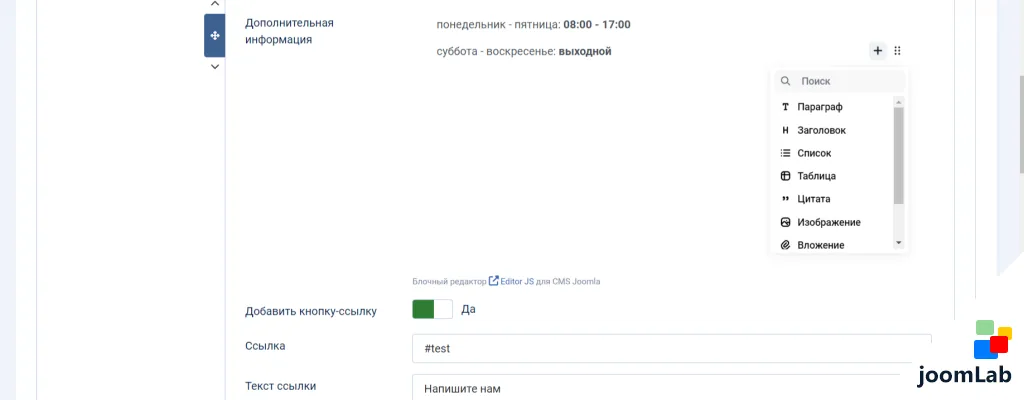
Тут все просто. Добавляете заголовок, адрес, телефон, координату, изображение, дополнительный текст, если необходимо, а так же можете добавить кнопку ссылку

Далее можете создать необходимое количество меток на карте.
Ну и не забываем опубликовать модуль и назначить ему страницы, на которых он будет отображаться.
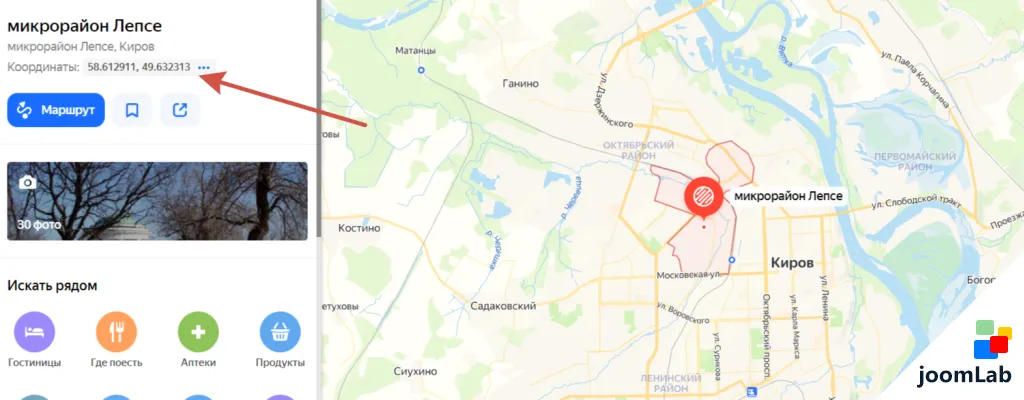
Где взять координаты
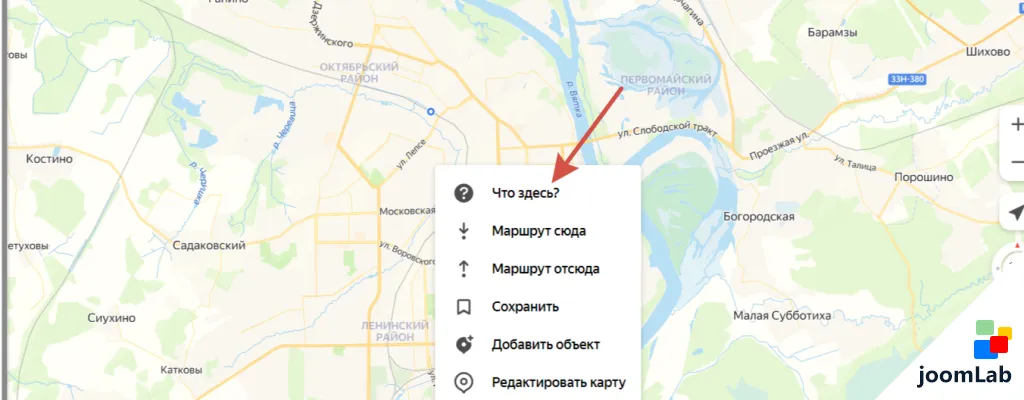
Для быстрого получения координаты - откройте Яндекс.Карты и в нужной точке нажмите правую кнопку мыши и перейдите по пункту Что здесь?

Далее в информации (слева вверху) будет показана координата и адрес.