Инструкция по установке и настройке плагина Editor JS
Инструкция по установке и настройке плагина блочного редактора Editor JS для CMS Joomla
Установка плагина
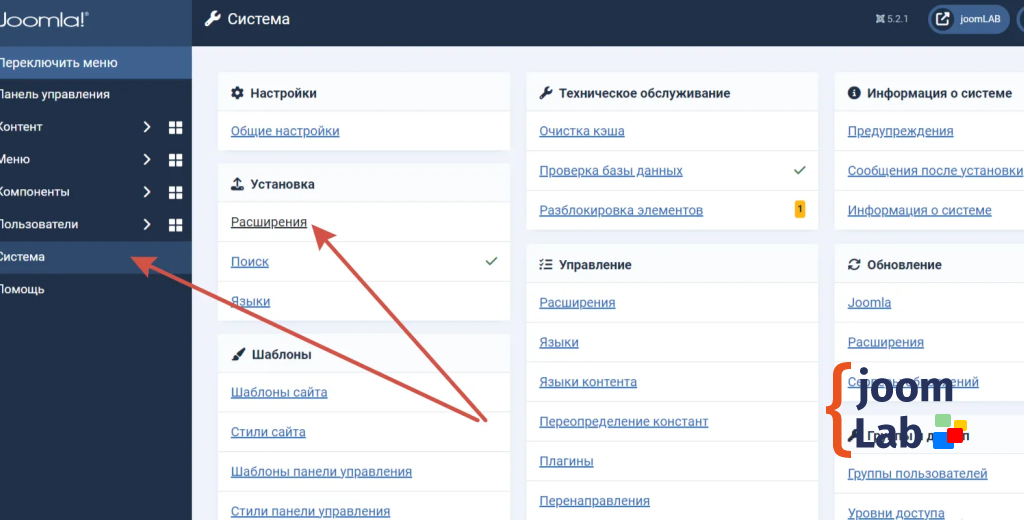
После того, как Вы скачали архив с пакетом плагина, необходимо перейти Система/Установка расширений.

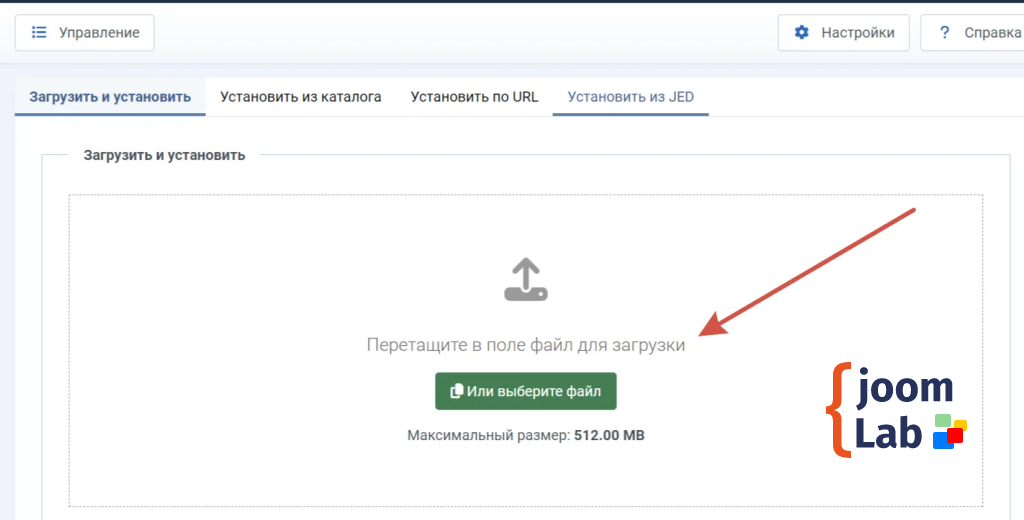
Прикрепить и установить архив pkg_editorJS.zip

После успешной установки, Вы увидите приветственное сообщение

Замена редактора на Editor JS
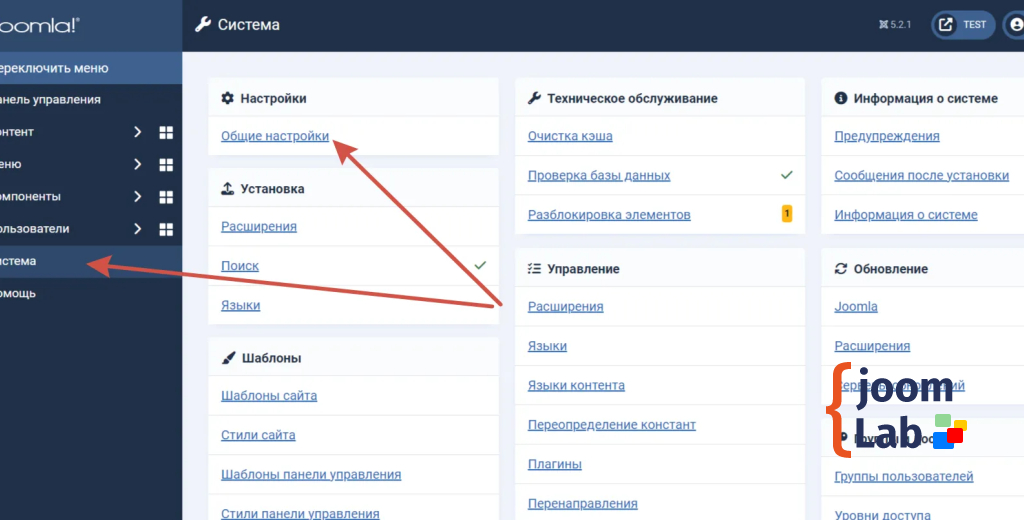
Что бы сменить редактор в CMS необходимо перейти Система/Общие настройки.

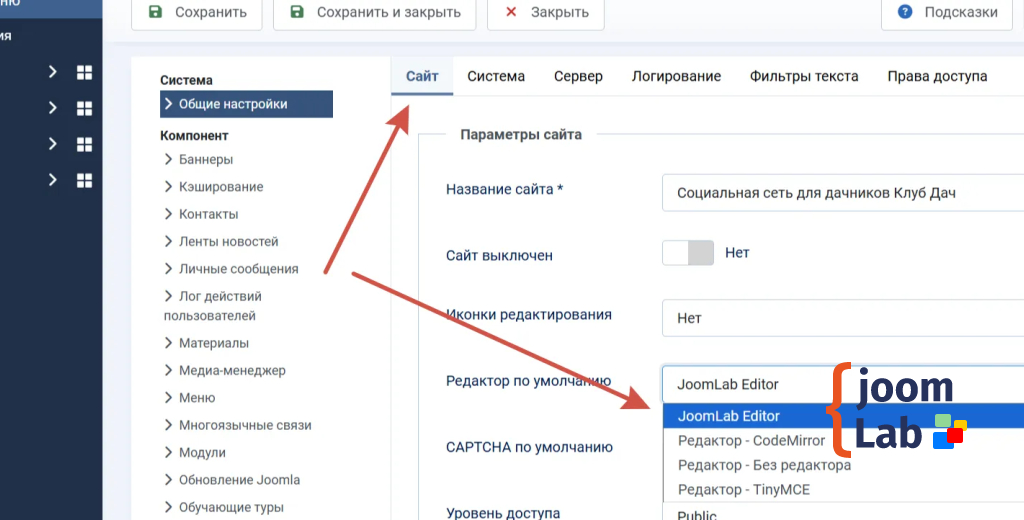
На вкладке Сайт выбрать Редактор по умолчанию.

Настройка инструментов форматирования
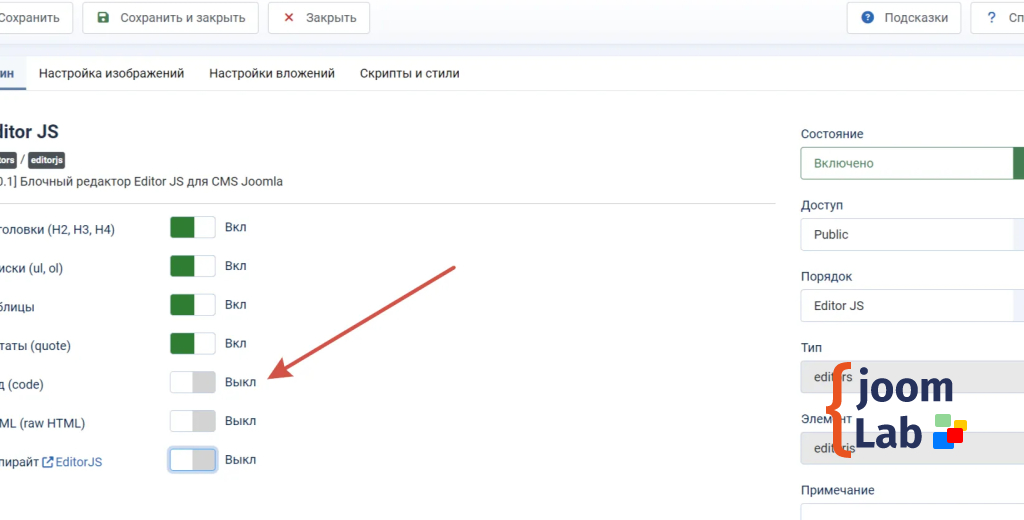
По-умолчанию в редакторе включены все возможные инструменты форматирования:
- Параграф <p>
- Заголовки <h2>, <h3>, <h4>
- Списки <ol>, <ul>
- Таблица <table>
- Цитата <quote>
- Изображение <image>
- Вложение (файлы)
- HTML фрагмент (raw HTML)
- Код (<code>)
Если для Вашего сайта какие-то из инструментов нужно отключить, необходимо перейти Система/Плагины.

Найти и открыть плагин Editor JS.

На вкладке Плагин отключить ненужные инструменты форматирования, а так же копирайт EditorJS

Настройка формирования изображений
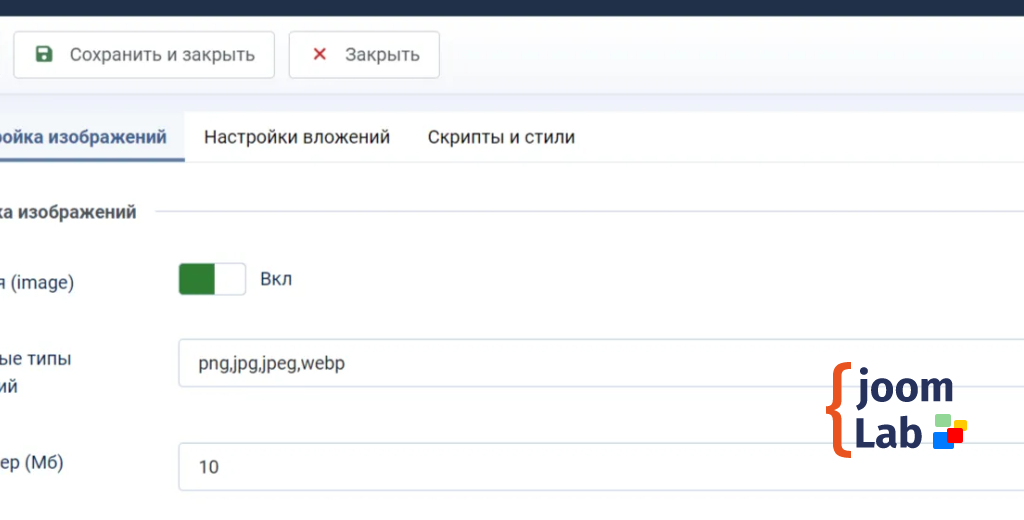
Все настройки изображений расположены в плагине на вкладке Настройка изображений. На этой вкладке достаточно много настроек, рассмотрим все по-порядку.
Библиотека Intervention Image
Для формирования и обработки изображений в плагине используется сторонняя библиотека PHP Intervention Image. Она устанавливается автоматически в момент установки редактораНастройка изображений
В этом разделе Вы можете совсем отключить возможность добавления изображений. Можете перечислить через запятую разрешенные типы изображений.
Без пробелов
Разрешенные типы изображений необходимо ввести через запятую, без пробеловТак же нужно указать, максимально возможный для загрузки, размер файла изображения в Мб.

Хранение изображений
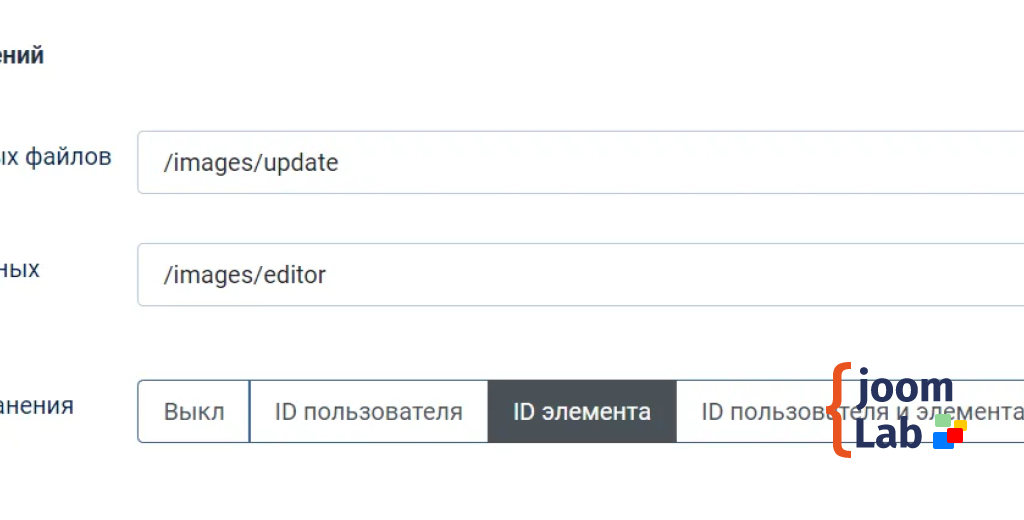
В этом разделе есть возможность выстроить архитектуру директорий хранения файлов изображений на Вашем сервере. Необходимо указать папку хранения временных файлов, в которую будут загружаться исходные файлы.
Далее необходимо указать основную папку хранения файлов, по-умолчанию /images/editor.
Путь элемента
К основному пути хранения файлов будет добавлено название элемента форматирования. Например, если Вы сохраняете статью, то основной путь будет выглядеть так /images/editor/articleЕсли добавляете категорию, то /images/editor/category, если модуль - /images/editor/moduleСледующей настройкой к основному пути хранения изображений Вы можете добавить дополнительный путь.
Если ВЫКЛ, то все файлы, которые Вы добавляете к контенту, будут загружаться в основную папку хранения файлов.
Обратите внимание
При таком способе хранения файлов неизбежна замена изображений с одинаковыми названиямиНапример, в первую статью Вы добавили изображение my_img.png. Далее пишете остальные статьи и в 10тую статью добавляете другое изображение с названием my_img.png. В этом случае изображение будет заменено и в первой статьеID пользователя
В этом случае, к основному пути хранения файлов будет добавлено ID пользователя. Например, /images/editor/article/548 или /images/editor/module/548. В этом случае все изображения пользователя будут храниться только в его директориях, но замена так же не исключена.
ID элемента
Этот тип сохранения изображений выбран по-умолчанию, так как считается наиболее предпочтительным для большинства сайтов.
При выборе ID элемента, к основному пути будет добавлен ID статьи, категории, модуля, контакта и изображения будут разделены по своим элементам.
Например, /images/editor/article/1568 или /images/editor/module/116. И заменить их добавляя другой контент уже не получится.
ID элемента и пользователя
Если Вам необходима еще более сложная архитектура, например, если одну и ту же статью на Вашем сайте могут редактировать разные пользователи, тогда нужно выбрать ID элемента и пользователя.
При выборе такого дополнительного пути, к основному пути хранения будет добавлен ID пользователя, а затем ID статьи, категории, контакта. Например, /images/editor/module/548/1568.

Изменение размеров изображения
Все, загружаемые, изображения проходят обработку и сохраняются в формате webP. Так же создается и мини копия изображений, которая будет вставлена в элемент контента.
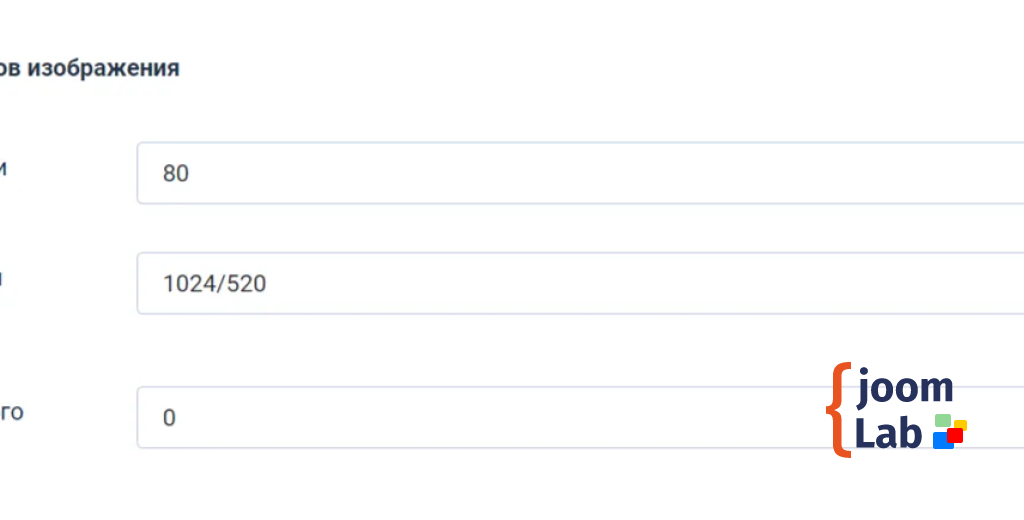
В этом разделе Вы можете изменить качество обработки изображения. Качество обработки указывается числами от 0 до 100. Чем меньше качество, тем меньше размер файла изображения.
Размер миниатюры изображения указывается в формате "число/число" в пикселях, без пробелов. Это изображение будет вставлено в текст материала, категории, контакта, модуля.
Размер увеличенного изображения указывается в формате "число/число" в пикселях, без пробелов. Это изображение будет показано в всплывающем окне при клике на миниатюру изображения.
Если стоит 0, то изображение не меняет размер. Не менять размер изображения можно только у увеличенного изображения.
Обязательно
Размер изображений указывается в пикселях через слеш / без пробеловИсходный файл изображения удаляется.

Водяной знак на изображении
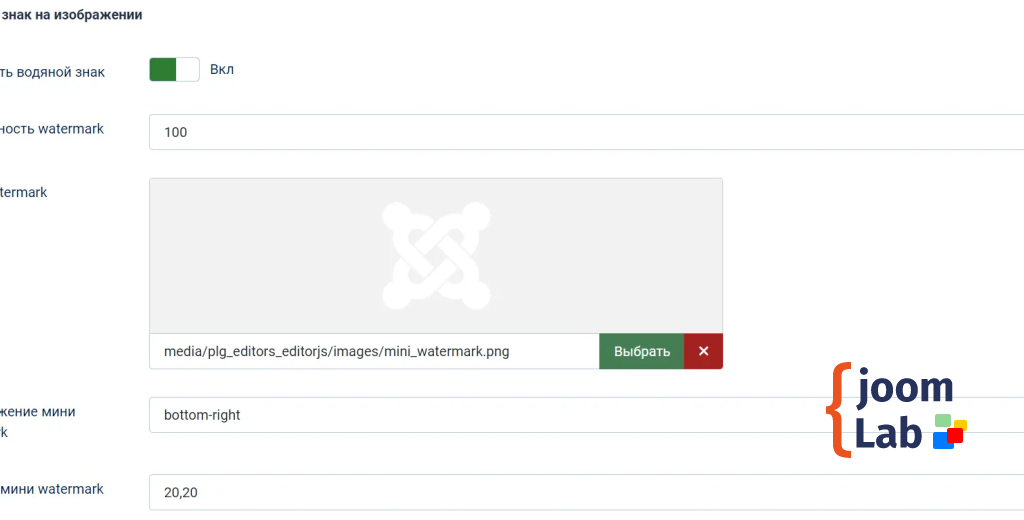
На каждое изображение Вы можете наложить водяной знак, либо отключить этот функционал.
Обратите внимание!
Определиться с водяными знаками необходимо сразу после установки плагина. Плагин накладывает водяной знак в момент добавления изображения на сервер. Если включить плагин через какое-то время, то изображения, которые были добавлены до включения, останутся без изменений, то есть останутся без водяного знакаВ этом разделе Вы можете задать прозрачность водяного знака (число от 0 до 100, где 100 - это непрозрачный). Прикрепить изображения водяных знаков для мини и увеличенного изображения, указать расположение знака на изображении и добавить отступы от краев (снизу,справа).

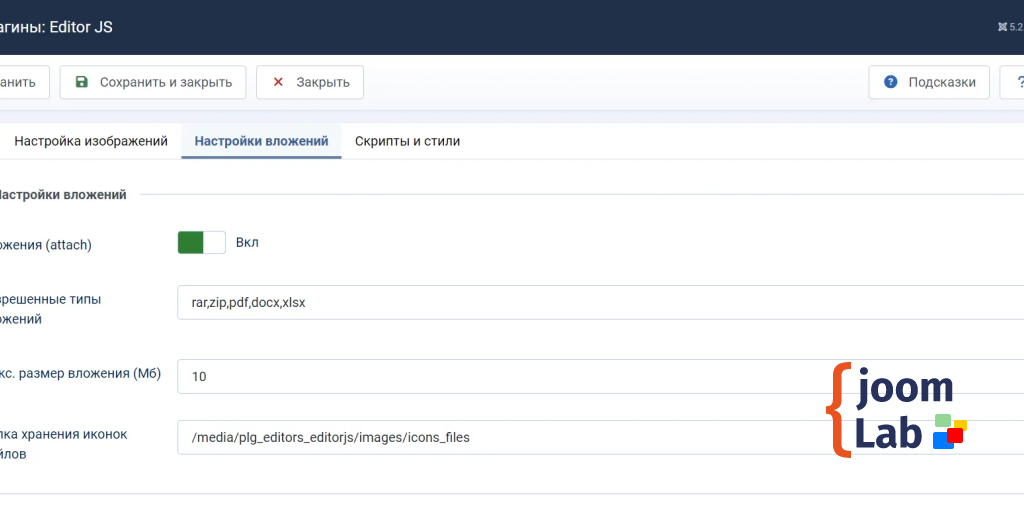
Настройка вложений
На вкладке Настройка вложений Вы можете разрешить или запретить пользователям добавлять вложения. Указать типы файлов вложений, которые разрешены для загрузки. Максимальный размер файла, который может быть загружен, а так же папку для хранения иконок изображений.

Папка хранения иконок файлов
В эту папку нужно поместить иконки, которые будут отображаться рядом с файлом вложения. Соответственно, иконок должно быть столько, сколько разрешенных типов файлов.

Имена файлов иконок
Файлы иконок должны иметь названия типов изображений и обязательно иметь расширение.png
Например, если разрешено добавлять файл .pdf, тогда в папку хранения иконок нужно добавить файл pdf.png
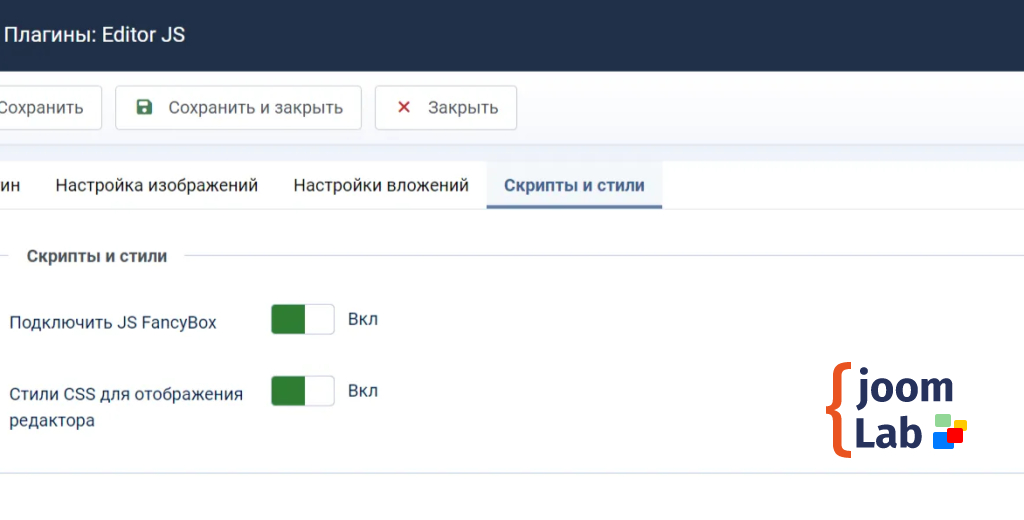
Скрипты и стили
Для увеличения изображений в модальные окна плагин использует библиотеку FancyBox. Если на Вашем сайте уже подключена эта библиотека, то в настройках плагина ее нужно отключить, что бы не было конфликтов.
Так же в плагин подключен минимальный набор CSS стилей, их так же можно на вкладке Скрипты и стили.